引言
随着互联网技术的飞速发展,前端实时数据框架已经成为现代Web应用开发中不可或缺的一部分。实时数据框架能够帮助开发者实现数据的即时更新,提升用户体验,增强应用的互动性。本文将为您详细介绍前端实时数据框架的基本概念、工作原理以及常见的框架图。
什么是前端实时数据框架
前端实时数据框架是一种用于实现前端应用与后端数据实时同步的解决方案。它允许前端页面在用户操作或服务器端数据发生变化时,能够即时获取并更新数据,无需用户手动刷新页面。这种框架通常依赖于WebSocket、Server-Sent Events(SSE)或长轮询等技术来实现数据的实时传输。
前端实时数据框架的工作原理
前端实时数据框架的工作原理可以概括为以下几个步骤:
客户端(浏览器)通过WebSocket、SSE或长轮询等技术建立与服务器端的连接。
服务器端监听数据变化,并将变化的数据推送到客户端。
客户端接收到数据后,根据需要进行数据处理和页面更新。
客户端与服务器端的连接保持持续,以便实时接收数据更新。
常见的前端实时数据框架
目前,市面上存在多种前端实时数据框架,以下是一些较为流行的框架:
Socket.IO
SignalR
EventSource.js
Pusher
Socketcluster
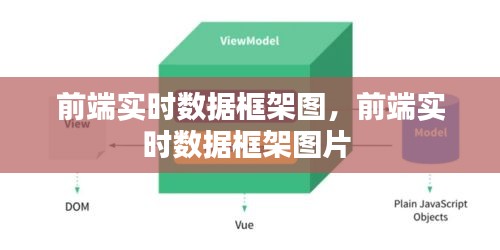
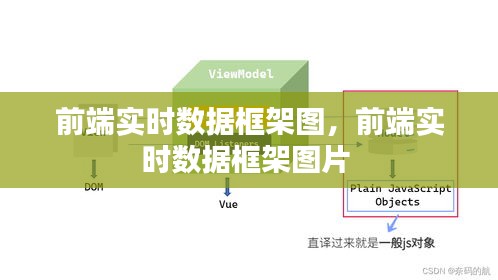
Socket.IO框架图解析
以Socket.IO为例,其框架图如下:
Socket.IO框架图Socket.IO框架主要由以下几个部分组成:
客户端(Client):负责与服务器建立连接,接收和发送数据。
服务器端(Server):负责处理客户端连接,接收和发送数据,以及处理数据传输过程中的逻辑。
事件监听器(Event Emitter):用于监听和处理客户端发送的事件。
数据传输层(Transport):负责实现客户端与服务器之间的数据传输。
前端实时数据框架的优势
使用前端实时数据框架具有以下优势:
提升用户体验:实时数据更新能够提供更流畅、更自然的交互体验。
减少服务器负载:通过减少HTTP请求,降低服务器压力。
提高开发效率:简化数据同步逻辑,提高开发效率。
增强应用互动性:实时数据框架能够实现更丰富的应用功能,如聊天、在线游戏等。
总结
前端实时数据框架在现代Web应用开发中扮演着重要角色。通过本文的介绍,相信您已经对前端实时数据框架有了更深入的了解。选择合适的前端实时数据框架,能够帮助您实现高效、实时、互动的Web应用。
转载请注明来自互诺实验设备(衡水)有限公司,本文标题:《前端实时数据框架图,前端实时数据框架图片 》
















 冀ICP备2024085275号-1
冀ICP备2024085275号-1