引言
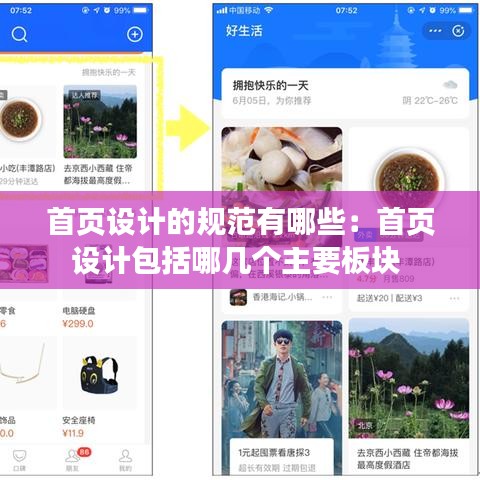
首页作为网站的第一印象,其设计对于用户的初次访问体验至关重要。一个精心设计的首页不仅能够吸引访客,还能有效地引导他们浏览网站内容。以下是一些关于首页设计的规范,旨在帮助设计师创建出既美观又实用的首页。
清晰的品牌形象
首页设计的第一步是确保品牌形象的一致性。这包括使用与品牌标识一致的颜色、字体和视觉元素。品牌形象应贯穿于整个首页,从标志到按钮设计,都应该与品牌风格保持一致。
明确的目标
每个网站都有其特定的目标,首页设计应围绕这些目标展开。明确的目标可以是提高品牌知名度、促进产品销售或引导用户深入了解内容。首页设计应简洁明了,避免过多的干扰元素,确保用户能够迅速理解网站的核心价值。
导航结构清晰
良好的导航结构是首页设计的关键。用户应该能够轻松地找到他们想要的信息。导航栏应清晰可见,包含所有主要类别和热门内容。考虑使用下拉菜单或飞出菜单来组织更多的内容,避免首页显得过于拥挤。
响应式设计
随着移动设备的普及,响应式设计已成为网站设计的基本要求。首页应能够在不同的设备和屏幕尺寸上良好显示。这包括适当的图片大小调整、按钮的易用性和内容的可读性。
视觉焦点突出
首页应该有一个明确的视觉焦点,引导用户的注意力。这可以通过使用大图、醒目的标题或重要的内容区块来实现。确保视觉焦点与网站的目标相一致,并能够吸引用户进一步探索。
简洁的信息架构
信息架构是指如何组织网站内容和导航结构。首页应该避免过多的文字和复杂的布局。使用清晰的标题、简短的内容摘要和有吸引力的图片来展示关键信息,让用户快速获取所需内容。
快速加载速度
首页的加载速度对用户体验至关重要。优化图片大小、减少HTTP请求和利用缓存技术可以显著提高页面加载速度。确保首页的加载速度符合最佳实践,以避免用户因等待而离开。
互动元素增强体验
适当的互动元素可以增强用户体验。这包括轮播图、搜索框、弹出窗口等。但要注意,互动元素不应过多,以免分散用户的注意力。确保这些元素的设计与整体风格协调,并易于使用。
访问性和可读性
首页设计应考虑到所有用户,包括那些可能使用辅助技术的用户。使用高对比度的颜色、可访问的字体大小和适当的颜色搭配,确保网站的可读性和易用性。
测试和反馈
在设计完成后,进行用户测试和收集反馈是至关重要的。通过观察用户如何与首页互动,可以发现问题并做出相应的调整。持续优化首页设计,以确保它始终满足用户的需求。
结论
首页设计是一个复杂的过程,需要考虑多个因素。遵循上述规范,可以帮助设计师创建出既美观又实用的首页,从而提升用户体验和网站的整体效果。
转载请注明来自互诺实验设备(衡水)有限公司,本文标题:《首页设计的规范有哪些:首页设计包括哪几个主要板块 》
















 冀ICP备2024085275号-1
冀ICP备2024085275号-1
还没有评论,来说两句吧...