引言
随着物联网技术的不断发展,视频监控已经成为人们生活中不可或缺的一部分。在Vue.js框架中,我们可以通过集成海康威视的插件来实现视频实时监控的功能。海康威视作为视频监控领域的领军企业,其提供的插件具有稳定性和易用性,非常适合在Vue项目中使用。本文将详细介绍如何在Vue中使用海康插件实现视频实时监控。
准备环境
在开始之前,我们需要确保以下环境已经搭建好:
- Node.js和npm(用于安装Vue和相关依赖)
- Vue CLI(用于创建Vue项目)
- 海康威视提供的SDK或插件(根据实际情况选择)
首先,通过Vue CLI创建一个新的Vue项目:
vue create video-monitor-project
然后,进入项目目录并安装所需的依赖:
cd video-monitor-project
npm install axios vue-hikvision-player --save
集成海康插件
海康威视提供了两种方式来集成其插件:通过SDK或通过Vue插件。在这里,我们选择使用Vue插件的方式,因为它更加简单和直观。
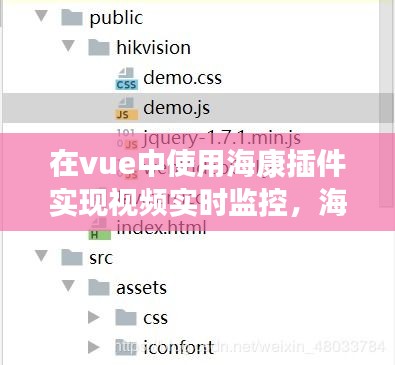
首先,在项目中创建一个新的Vue组件,例如`VideoMonitor.vue`:
// VideoMonitor.vue
import { HikvisionPlayer } from 'vue-hikvision-player';
export default {
components: {
HikvisionPlayer
},
data() {
return {
streamType: 'rtsp', // 流类型,可以是rtsp或http
channel: '1', // 通道号
url: 'rtsp://192.168.1.100:554/h264/ch1/main/av_stream' // 视频流URL
};
},
mounted() {
this.$refs.player.initPlayer();
}
};
配置视频监控参数
在上面的代码中,我们定义了视频监控的几个关键参数:
- streamType: 视频流的类型,这里我们使用RTSP流。
- channel: 视频流的通道号。
- url: 视频流的URL,这里需要替换为实际的视频流地址。
在`mounted`生命周期钩子中,我们调用`initPlayer`方法来初始化视频播放器。
使用视频监控组件
现在,我们可以在Vue应用的任何地方使用`VideoMonitor`组件来展示视频监控画面。
// App.vue
import VideoMonitor from './components/VideoMonitor.vue';
export default {
components: {
VideoMonitor
}
};
总结
通过以上步骤,我们已经在Vue项目中成功集成了海康威视的插件,实现了视频实时监控的功能。这种方式不仅简化了视频监控的集成过程,而且使得视频监控功能更加易于管理和维护。在实际应用中,可以根据需要调整视频监控参数,例如调整分辨率、帧率等,以满足不同的监控需求。
需要注意的是,由于涉及到视频流的传输和播放,网络环境、服务器配置等因素也会对监控效果产生影响。因此,在实际部署时,还需要对网络和服务器进行相应的优化和调整。
转载请注明来自互诺实验设备(衡水)有限公司,本文标题:《在vue中使用海康插件实现视频实时监控,海康威视网页监控插件 》
百度分享代码,如果开启HTTPS请参考李洋个人博客














 冀ICP备2024085275号-1
冀ICP备2024085275号-1