引言
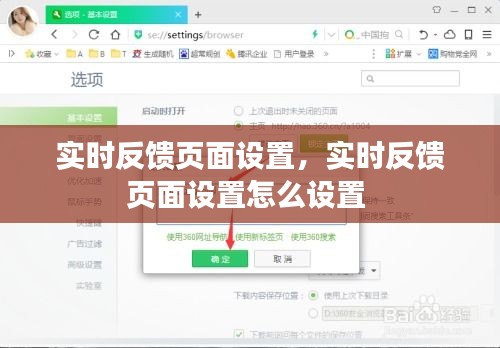
在当今快速发展的互联网时代,用户体验的优化成为了企业竞争的关键。实时反馈页面设置作为一种提升用户体验的有效手段,能够即时收集用户在使用过程中的意见和建议,从而帮助开发者快速响应和改进产品。本文将探讨实时反馈页面设置的重要性、设计原则以及实施方法。
实时反馈页面设置的重要性
实时反馈页面设置的重要性体现在以下几个方面:
提高用户满意度:通过收集用户的即时反馈,企业可以快速了解用户的需求和痛点,从而提供更加贴合用户的使用体验。
优化产品功能:实时反馈可以帮助开发者发现产品中的缺陷和不足,及时进行修复和改进,提升产品的竞争力。
增强用户粘性:通过实时反馈,企业可以与用户建立更加紧密的联系,提高用户对品牌的忠诚度。
降低运营成本:实时反馈可以帮助企业避免因产品缺陷导致的用户流失和投诉,从而降低运营成本。
实时反馈页面设置的设计原则
设计实时反馈页面时,应遵循以下原则:
简洁明了:页面设计应简洁明了,避免过于复杂的布局和操作,确保用户能够快速找到反馈入口。
易于操作:反馈操作应简单易行,用户无需花费过多时间即可完成反馈。
针对性:根据不同用户群体和产品功能,设计不同的反馈类型和问题选项,提高反馈的准确性。
隐私保护:在收集用户反馈时,应确保用户隐私安全,不得泄露用户个人信息。
及时响应:对用户反馈应及时处理,确保用户感受到企业的关注和重视。
实时反馈页面设置的实现方法
以下是实现实时反馈页面设置的一些方法:
弹窗式反馈:在用户使用产品过程中,适时弹出反馈窗口,引导用户进行反馈。
悬浮按钮:在页面底部或侧边设置悬浮按钮,方便用户随时进行反馈。
意见箱:在页面显眼位置设置意见箱,用户可以在此处留言反馈。
问卷调查:定期进行问卷调查,收集用户对产品的整体评价和建议。
用户访谈:邀请部分用户进行访谈,深入了解用户的使用体验和需求。
实时反馈页面设置的案例分析
以下是一个实时反馈页面设置的案例分析:
某在线教育平台在用户登录后,页面底部设置了悬浮按钮,用户点击按钮后,可以进入反馈页面。反馈页面分为三个部分:问题反馈、功能建议和满意度调查。用户可以根据自己的需求选择相应的反馈类型,填写相关信息后提交。平台会对用户反馈进行分类整理,并定期向用户反馈处理结果。
通过实时反馈页面设置,该在线教育平台成功收集了大量用户反馈,并根据反馈进行了多次产品迭代,有效提升了用户体验和产品口碑。
总结
实时反馈页面设置是提升用户体验、优化产品功能的重要手段。企业应遵循设计原则,采用合适的方法实现实时反馈页面设置,并注重用户反馈的处理和反馈。通过不断优化实时反馈页面设置,企业可以更好地满足用户需求,提升产品竞争力。
转载请注明来自互诺实验设备(衡水)有限公司,本文标题:《实时反馈页面设置,实时反馈页面设置怎么设置 》














 冀ICP备2024085275号-1
冀ICP备2024085275号-1